Archive
Review Web Usability : id.strawberrynet.com (part 3)
Lanjut lagi yak postingannya……
Recognition Rather Than Recall
Jangan bikin puyeng pengguna, begitulah kira-kira inti poin ini. Di website ini tidak jelas tulisannya, apakah bisa di link atau tidak. Semua warnanya sama dan pengguna harus mengingat tulisan mana yang berupa link mana yang tulisan biasa. Paling tidak pengguna harus meng-hovernya terlebih dahulu.
Flexibility and Efficiency of Use
Menurut saya website ini kurang fleksibel dan tidak efisien ketika digunakan. Karena terlalu penuh antarmukanya sehingga pengguna merasa susah untuk menggunakannya. Selain itu terlalu banyak kata-kata (iklan) yang tidak penting. Selain Banner yang gede itu sangat mengganggu sehingga kurang efisien. Pas nyari pake search pasti yang keluar pertama kali adalah banner itu, bukan produknya. Padahal pengguna lebih mencari produk dari pada banner dan iklan-iklannya itu.
Aesthetic and Minimalist Design
Nilai estetika website ini kurang sekali. Terlalu banyak tulisan-tulisan dan iklan-iklan yang menurut saya sangat tidak enak di pandang. Apalagi peletakan banner yang kurang pas, menu yang tidak kelihatan seperti menu, layout nya juga tidak jelas bentuknya, dan masih banyak lagi. Intinya website ini masih jauh dari kata “Aesthetic and Minimalist Design”.
Help Users Recognize, Diagnose, and Recover from Errors
Ketika pengguna melakukan kesalahan, ada pesan yang jelas dan mudah dimengerti menggunakan bahasa yang sederhana, serta memberikan permasalahan dengan solusi yang tepat. Untuk melakukan pendaftaran, website ini hanya meminta memasukkan alamat email saja. Ketika saya mencoba dengan memasukkan email yang salah, yaitu “tedted@gmail.co, ternyata website ini tidak memberikan pesan error apapun. Malahan saya berhasil mendaftar. Aneh!!!
Help and Documentation
Dibagian kanan atas website ini terdapat menu “layanan konsumen”. Disini pengguna bisa bertanya dan membaca ketentuan-ketentuan bisnis proses dari web ini.
ok mungkin sekian dulu posting kali ini. Wuaaa capeekkkk. Akhirnya selesai juga.
Review Web Usability : id.strawberrynet.com (part 2)
Setalah di postingan lalu membahas Usability, saatnya di postingan kali ini saya mengkaji website id.strawberrynet.com berdasarkan 10 evaluasi heuristik milik Jacob Nielsen. Pada kesempatan ini, saya akan membahas website ini dari poin pertama sampai poin kelima, yaitu Visibility of system status, Match between system and the real world, User control and freedom, Consistency and standards, dan Error prevention.
Visibility of system status
Ketika pertama kali membuka situs ini, saya tidak merasa sedang membuka situs e-commerce karena situs ini tidak menampilkan produk-produk yang dijual. Situs ini lebih menonjolkan iklan daripada produknya. Selain itu, tidak ada navigasi bar yang menunjukkan sedang dimana kita saat ini pada saat kali pertama masuk, namun setelah masuk ke kategori produknya, baru ada navigasinya. Setelah di lihat lebih lanjut, beranda malahan diletakkan di bawah dan font-nya pun kecil. Jadi susah dilihat oleh pengguna. Untuk title, website ini sudah sesuai karena bila membuka tab lebih dari 3, maka kita akan langsung tahu posisi dan keberadaan website ini.
Match between system and the real world
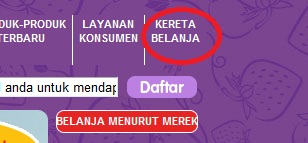
Dari segi bahasa, website ini sudah cukup bagus. Ketika digunakan bahasa indonesia, tidak nampak kata-kata dalam bahasa asing, namun dalam pengartiannya masih ada yang asing ditelinga saya, yaitu kata “Kereta Belanja (Shopping Cart)”. Jujur baru kali ini saya melihat peng-artian yang semacam ini. Biasanya menggunakan kata “Keranjang Belanja”.
Selain itu, yang yang menjadi poin saya adalah penulisan format rupiah pada saat menggunakan Bahasa Indonesia. Format penulisan mata uang Rupiah adalah dengan menggunakan kata “Rp” sedangkan disitu menggunakan kata “R” saja. Jadi tidak sesuai dengan kenyataannya.
User control and freedom
Poin ini intinya adalah bagaimana sistem mengcover kesalahan yang dilakukan pengguna. Situs ini sepertinya kurang memperhatikan poin ini. Ketika saya mencoba menghapus salah satu produk di daftar belanja, sistem tidak memberikan warning terlebih dahulu dan langsung menghapusnya. Hal seperti ini cukup fatal akibatnya karena pengguna harus mencari barang yang telah dihapusnya tadi, padahal mungkin pengguna tidak sengaja menghapus produk tersebut.
Consistency and standards
Yang menjadi perhatian saya di poin ini adalah penulisan kata yang tidak konsisten. Yang mengherankan, kedua kata ini letaknya bersebelahan tapi penulisannya berbeda padahal maksudnya sama. Selain itu, tombol pada website ini tidak sesuai standar. Kesannya terlihat sepeti bukan tombol. Tidak ada gradasi warna atau apapun itu yang mencirikan kalau itu tombol.
Error prevention
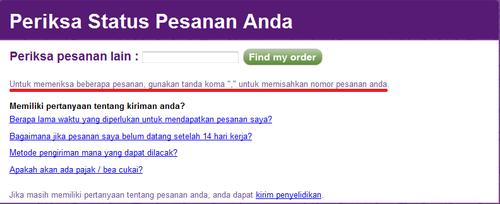
Pada poin ini, website id.strawberrynet.com ini memberikan pesan petunjuk supaya pengguna tidak salah ketika memasukkan status pemesanan. Jadi lebih meminimalkan kesalahan yang dilakukan oleh user.
to be continue……
Review Web Usability : id.strawberrynet.com (Part 1)
Pada kesempatan kali ini, saya akan mengemukakan beberapa pendapat saya mengenai usability suatu website dan tulisan ini dibuat untuk memenuhi tugas akhir mata kuliah Interaksi Manusia dan Komputer (Human Computer and Interaction). Kebetulan, pada semester ini website yang bakalan di review adalah website-website e-commerce. Dari tiga website yang saya usulkan, terpilihlah website id.strawberrynet.com sebagai website yang beruntung saya kaji. Congrats…..!!!!
id.strawberrynet.com merupakan situs e-commerce yang menjual berbagai produk perawatan, baik untuk pria maupun wanita. Website ini tidak hanya diperuntukkan bagi masyarakat indonesia saja, namun scope usahanya ditujukan ke seluruh dunia. Dari jenis produk yang dijual, sebagian besar website ini menyediakan berbagai produk perawatan yang berasal dari belahan dunia. Merknya pun masih asing di mata saya, hanya beberapa merk ternama saja yang saya tahu (bukan cowok metrosexual si….).
Sebelum lebih jauh membahas masalah usability suatu website, alangkah baiknya bila kita kenalan dulu dengan yang namanya usability. Apa si usability itu? Dari tadi ngomongin itu aja. Jadi menurut mbah Jacob Nielsen, usability itu adalah atribut kualitas yang menilai seberapa mudah user interface (antarmuka) digunakan. Kata “usability” juga mengacu pada metode untuk meningkatkan kemudahan penggunaan selama proses desain.
Usability didefinisikan ke dalam lima komponen, yaitu:
- Learnability : Seberapa mudah pengguna menyelesaikan task-task dasar ketika pertama kalinya mereka berhadapan dengan desain (antarmuka).
- Efisiensi : Sekali pengguna telah belajar desain (antarmuka), seberapa cepat mereka dapat melakukan tugas-tugas.
- Memorability : Ketika pengguna kembali ke desain setelah suatu periode tidak menggunakannya, seberapa mudah mereka dapat membangun kembali kemampuan.
- Errors : Berapa banyak kesalahan yang dibuat pengguna, seberapa parah kesalahan ini, dan bagaimana mereka dapat mudah pulih dari kesalahan itu.
- Satisfaction : seberapa menyenangkan antarmuka itu digunakan.
Untuk mengevaluasi usability, digunakan evaluasi heuristik yang dibuat oleh Jacob Nielsen. Ada 10 kriteria penilaian yang umum digunakan, yaitu :
-
Visibility of system status : Sistem harus selalu memberikan informasi ke pengguna tentang apa yang sedang terjadi.
-
Match between system and the real world : Sistem ini harus berbicara bahasa pengguna, dengan kata-kata, frase dan konsep akrab bagi pengguna, bukan istilah berorientasi sistem. Ikuti konvensi dunia nyata, membuat informasi muncul dalam urutan yang alami dan logis.
-
User control and freedom : terdapat pilihan yang jelas ketika mengguna mengerjakan task yang tidak sesuai atau salah . Dukungan undo dan redo.
-
Consistency and standards : Pengguna tidak perlu bertanya-tanya apakah kata-kata yang berbeda, situasi, atau tindakan berarti hal yang sama. Ikuti konvensi platform.
-
Error prevention : ada pesan error untuk mencegah terjadinya kesalahan.
-
Recognition rather than recall : Minimalkan memori beban pengguna dengan membuat objek, tindakan, dan pilihan terlihat.
-
Flexibility and efficiency of use : permudah user, baik user yang sudah berpengalaman maupun belum berpengalaman,
-
Aesthetic and minimalist design : Dialog tidak boleh berisi informasi yang tidak relevan atau jarang dibutuhkan. Setiap unit tambahan informasi dalam dialog bersaing dengan unit terkait informasi dan mengurangi visibilitas relatif mereka.
-
Help users recognize, diagnose, and recover from errors : Pesan kesalahan harus dinyatakan dalam bahasa sederhana (tanpa kode), justru menunjukkan masalah, dan konstruktif menyarankan solusi.
-
Help and documentation : Meskipun lebih baik jika sistem tersebut dapat digunakan tanpa dokumentasi, mungkin perlu untuk memberikan bantuan dan dokumentasi. Setiap informasi tersebut harus mudah dicari, fokus pada tugas pengguna, daftar langkah-langkah konkret untuk dilakukan, dan tidak terlalu besar.
Penjelasan lebih lanjut dari masing-masing kriteria, insya Allah akan saya sampaikan pada kesempatan postong berikutnya. So don’t miss it.. udah dulu yaaaaa. see u next time.